Bắt Đầu Từ Đâu? Hướng Dẫn Sử Dụng Công Cụ Tạo Bảng Màu Cho Người Mới
Chọn Công Cụ Tạo Bảng Màu
Để tạo bảng màu, bạn cần chọn một công cụ phù hợp. Có nhiều lựa chọn trực tuyến miễn phí như Adobe Color, Coolors, hoặc Paletton. Chọn một trang web mà bạn thấy dễ sử dụng và phù hợp với nhu cầu thiết kế của bạn.
Hiểu Về Màu Sắc
Trước khi bắt đầu, hãy hiểu cơ bản về màu sắc: màu chính, màu phụ, và màu bổ sung. Sử dụng bánh xe màu để xác định mối quan hệ giữa các màu.
Xác Định Mục Đích Sử Dụng Bảng Màu
Xác định mục đích của bảng màu: là cho website, cho dự án đồ họa, hay mục đích khác? Mục đích sử dụng sẽ hướng dẫn bạn trong việc chọn màu.
Tạo Bảng Màu Cơ Bản
Bắt đầu với một màu chính mà bạn yêu thích. Sử dụng công cụ tạo bảng màu để tìm màu phụ và màu bổ sung. Điều chỉnh độ sáng, độ tương phản, và bão hòa để có được sự hài hòa.
Lưu Và Áp Dụng Bảng Màu
Sau khi tạo xong bảng màu, lưu lại. Nhiều công cụ cho phép bạn xuất mã màu HEX hoặc RGB để sử dụng trong các dự án thiết kế của bạn. Thử nghiệm bảng màu của bạn trong thực tế để đảm bảo nó phản ánh đúng ý định ban đầu.

Phối Màu Như Chuyên Nghiệp: Khám Phá Công Cụ Chọn Màu Đỉnh Cao!
Công Cụ Chọn Màu Trong Thiết Kế
Màu sắc đóng vai trò quan trọng trong thiết kế đồ họa và trải nghiệm người dùng. Sự lựa chọn màu sắc đúng đắn có thể tạo ra ấn tượng mạnh mẽ và nâng cao giá trị thị giác của dự án của bạn. Để phối màu như một chuyên gia, bạn cần sử dụng các công cụ chọn màu đỉnh cao.
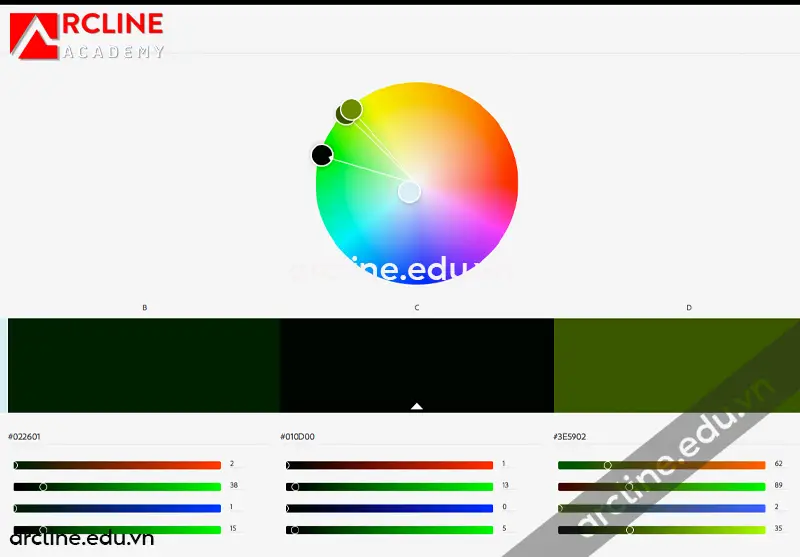
Adobe Color Wheel
Adobe Color Wheel là một trong những công cụ phối màu phổ biến nhất trong ngành thiết kế. Với giao diện thân thiện và nhiều tùy chọn màu sắc, bạn có thể dễ dàng tạo ra các bảng màu độc đáo. Công cụ này cho phép bạn chọn màu cơ bản và tạo các biến thể của chúng, đồng thời cung cấp thông tin về tương phản màu và khả năng sử dụng màu sắc trong thiết kế.
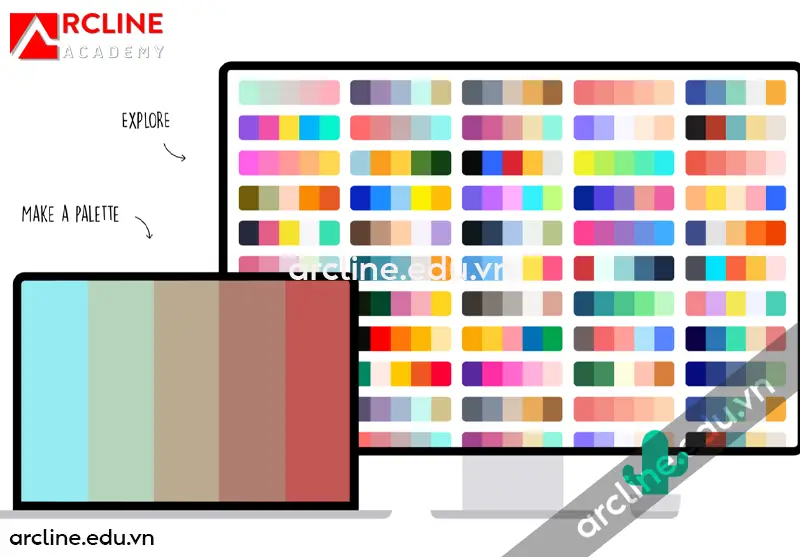
Coolors
Coolors là một công cụ trực tuyến cho phép bạn tạo ra các bảng màu ngẫu nhiên hoặc tùy chỉnh bằng cách chọn một màu cơ sở. Bạn có thể tinh chỉnh bảng màu bằng cách thay đổi độ sáng, độ tương phản và mức độ bão hòa của màu sắc. Điều này giúp bạn tạo ra các bảng màu phù hợp với dự án cụ thể của mình.
Paletton
Paletton là một công cụ mạnh mẽ cho phép bạn xây dựng các bảng màu dựa trên mô hình màu sắc như monochromatic, triadic, và complementary. Bạn có thể thử nghiệm và xem trước cách các màu sắc hoạt động cùng nhau trong bối cảnh thiết kế.
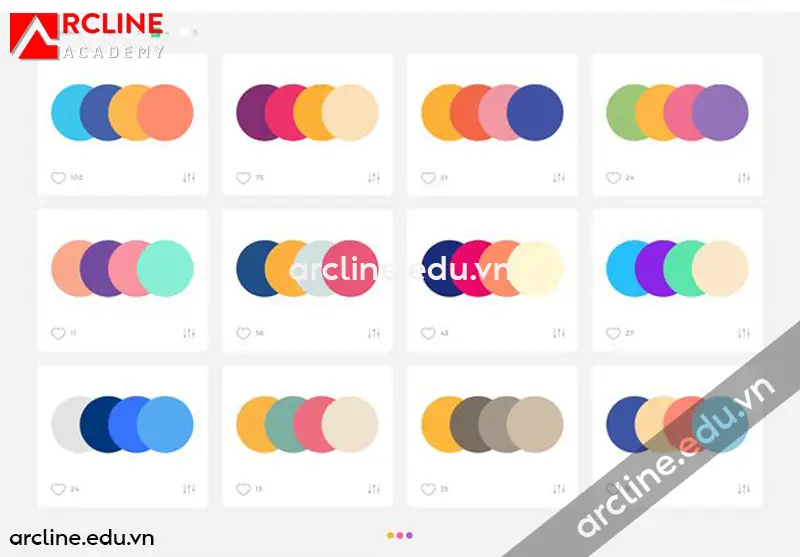
Color Hunt
Color Hunt là một cộng đồng chia sẻ bảng màu sáng tạo được tạo bởi các thiết kế viên và nghệ sĩ. Bạn có thể lựa chọn từ hàng trăm bảng màu độc đáo để sử dụng trong dự án của bạn hoặc để lấy ý tưởng phối màu.

Paletton Màu: Tạo Bảng Màu Sắc Chuyên Nghiệp cho Dự Án Thiết Kế
Tạo Sự Hài Hòa Màu Sắc Với Paletton
Nếu bạn đang tham gia vào một dự án thiết kế, bạn có thể hiểu rằng việc chọn bảng màu sắc là một phần quan trọng của quá trình này. Màu sắc không chỉ tạo nên sự thú vị và tương tác trong thiết kế, mà còn có thể truyền đạt thông điệp và thương hiệu của bạn đến người xem một cách mạnh mẽ. Để giúp bạn tạo ra bảng màu sắc chuyên nghiệp và hài hòa, hãy cùng tìm hiểu về Paletton.
Paletton: Công Cụ Thiết Kế Màu Sắc Đa Năng
Paletton là một ứng dụng trực tuyến miễn phí, đơn giản và mạnh mẽ giúp bạn tạo và tùy chỉnh bảng màu sắc dễ dàng. Với Paletton, bạn có thể:
Chọn Màu Cơ Bản
Bạn có thể chọn từ một loạt các màu cơ bản để bắt đầu. Paletton sẽ hiển thị các biến thể màu sắc và cung cấp mã màu hex để bạn có thể sử dụng trong dự án của mình.
Tùy chỉnh Màu Sắc
Bạn có thể điều chỉnh độ sáng, độ đậm và màu nền của các màu sắc để tạo ra sự đa dạng và phù hợp với dự án của bạn.
Kiểm Tra Tương Tác Màu Sắc
Paletton cho phép bạn kiểm tra cách các màu sắc tương tác với nhau trực quan. Điều này giúp bạn đảm bảo bảng màu của bạn hài hòa và dễ đọc.
Lợi Ích của Việc Sử Dụng Paletton
Sử dụng Paletton trong dự án thiết kế của bạn có nhiều lợi ích:
Tiết Kiệm Thời Gian
Paletton giúp bạn nhanh chóng tạo ra bảng màu mà không cần phải mất thời gian nghiên cứu màu sắc.
Sự Hài Hòa
Với khả năng kiểm tra tương tác màu, bạn có thể đảm bảo rằng bảng màu của bạn sẽ tạo sự hài hòa cho người xem.
Tạo Thương Hiệu Mạnh Mẽ
Paletton giúp bạn chọn các màu sắc phù hợp với thương hiệu của bạn, giúp tạo sự nhận diện dễ dàng.
Dễ Dàng Chia Sẻ
Bạn có thể lưu bảng màu yêu thích của mình và chia sẻ chúng với đồng đội hoặc đối tác thiết kế.

Web Phối Màu: Mẹo và Quy Tắc Quan Trọng
Tạo Sự Ấn Tượng Với Phối Màu Đỉnh Cao
Phối màu trong thiết kế web là một yếu tố không thể thiếu để tạo nên sự hấp dẫn và sự thống nhất trong trang web của bạn.
Lựa Chọn Màu Chính (Primary Color) Cẩn Thận
Màu chính là nền tảng của bảng mã màu của bạn. Hãy lựa chọn màu chính một cách cân nhắc, dựa trên thương hiệu hoặc mục tiêu của trang web. Màu này sẽ tạo ấn tượng mạnh mẽ và làm nổi bật thông điệp quan trọng.
Xác Định Màu Phụ (Secondary Colors)
Màu phụ là các màu sắc bổ sung giúp làm nổi bật các phần khác nhau của trang web. Hãy xác định màu phụ để tạo sự cân bằng và độ phong cách cho trang web của bạn.
Tuân Theo Nguyên Tắc Tương Phản
Đảm bảo rằng màu văn bản và màu nền có độ tương phản phù hợp để đảm bảo độ đọc tốt và trải nghiệm người dùng thuận lợi.
Giới Hạn Số Lượng Màu Sắc
Tránh sử dụng quá nhiều màu sắc, điều này có thể làm cho trang web trở nên rối mắt và khó hiểu. Giới hạn số lượng màu để tạo sự thống nhất.
Sử Dụng Màu Sắc Để Tạo Sự Chú Ý
Sử dụng màu sắc để làm nổi bật các yếu tố quan trọng như nút “Call to Action” hoặc thông tin quan trọng. Màu sắc có thể hướng dẫn sự chú ý của người dùng.
Tích Hợp Gradient và Màu Độc Đáo
Đừng sợ thử nghiệm với gradient và các màu độc đáo để tạo nên sự sáng tạo và nổi bật trong thiết kế của bạn.

Bảng Màu Đẹp Cho Thiết Kế: Sự Sáng Tạo Trong Sắc Màu
Tạo Sự Ấn Tượng Với Bảng Màu Tuyệt Đẹp
Bảng màu là một yếu tố quan trọng trong thiết kế đồ họa và web, và sự sáng tạo trong việc tạo ra bảng màu đẹp có thể làm nổi bật dự án của bạn.
Tìm Kiếm Cảm Hứng Từ Thiên Nhiên
Thiên nhiên luôn là nguồn cảm hứng vô tận về màu sắc. Hãy xem xét việc sử dụng bảng màu được lấy cảm hứng từ biển cả, cây cỏ, hoa lá, hoặc bất kỳ phong cảnh nào bạn thấy hấp dẫn.
Sử Dụng Màu Tương Phản
Màu sắc tương phản có thể tạo nên sự nổi bật trong thiết kế của bạn. Kết hợp các màu sắc đối lập nhau để tạo sự chú ý và tạo điểm nhấn mạnh mẽ.
Thử Nghiệm Với Gradient
Sử dụng gradient để tạo sự mềm mại và mượt mà trong bảng màu của bạn. Gradient có thể tạo ra sự sâu và sự chuyển đổi màu sắc độc đáo.
Sử Dụng Các Công Cụ Màu Trực Tuyến
Có nhiều công cụ trực tuyến miễn phí giúp bạn tạo ra bảng mã màu hoàn hảo. Các công cụ như Adobe Color Wheel hoặc Coolors có thể giúp bạn chọn màu sắc phù hợp và tương phản.
Lấy Cảm Hứng Từ Trang Web Khác
Khám phá các trang web khác để tìm kiếm cảm hứng về bảng màu. Xem xét cách họ sử dụng màu sắc để tạo ra trải nghiệm thú vị cho người dùng.
Đảm Bảo Sự Thống Nhất
Dù bạn sử dụng màu sắc đa dạng hay bất kỳ phong cách nào, đảm bảo rằng bảng mã màu của bạn thống nhất trên toàn bộ dự án để tạo sự nhất quán và thương hiệu mạnh mẽ.

Nghệ Thuật Chọn Màu: Công Cụ Giúp Bạn Tìm Mã Màu Trực Tuyến
Khám Phá Sự Sáng Tạo Trong Bảng Mã Màu
Việc lựa chọn màu sắc đúng đắn là một phần quan trọng của quá trình thiết kế đồ họa và web. Bảng mã màu đóng vai trò quan trọng trong việc tạo ra một trải nghiệm thú vị cho người dùng và thể hiện sự chuyên nghiệp của bạn.Dưới đây, chúng ta sẽ khám phá cách sử dụng các công cụ trực tuyến để tìm mã màu phù hợp và độc đáo.
Adobe Color Wheel
Adobe Color Wheel là một công cụ mạnh mẽ cho việc tạo bảng mã màu hoàn hảo. Bạn có thể lựa chọn màu chính và xem các màu phụ phù hợp với nó. Công cụ này cung cấp cả mã HEX và RGB, giúp bạn dễ dàng tích hợp mã màu vào dự án của mình.
Coolors
Coolors là một ứng dụng trực tuyến cho phép bạn tạo bảng mã màu hoàn toàn tùy chỉnh. Bạn có thể thử nghiệm với nhiều màu sắc khác nhau và xem xét cách chúng hoà quyện với nhau. Coolors cũng cung cấp mã màu và tích hợp dễ dàng vào các công cụ thiết kế.
Paletton
Paletton là một công cụ phân tích và tạo bảng mã màu dựa trên nguyên tắc màu học. Bạn có thể lựa chọn màu chính và Paletton sẽ đề xuất các màu phụ phù hợp. Công cụ này cung cấp cả mã HEX và RGB và cho phép bạn tùy chỉnh bảng mã màu của mình.
Color Hunt
Color Hunt là một trang web cung cấp các bảng mã màu độc đáo và thú vị được tạo bởi cộng đồng thiết kế. Bạn có thể tìm kiếm và tải về các bảng mã màu để sử dụng trong dự án của mình.
Material Design Palette
Nếu bạn đang làm việc trên dự án sử dụng nguyên tắc thiết kế Material Design của Google, Material Design Palette là một công cụ tuyệt vời. Bạn có thể tạo bảng mã màu dựa trên các nguyên tắc của Material Design và tải về mã màu để sử dụng.

Xem Thêm: Top địa chỉ Lớp học họa viên kiến trúc tốt nhất hiện nay
Công Cụ Chọn Màu CSS: Từ Lý Thuyết Đến Thực Hành!
Khám Phá Sự Quan Trọng của Màu Sắc trong CSS
Màu sắc là một yếu tố quan trọng trong thiết kế web và CSS. Nó có thể tạo nên sự thú vị, sự tương tác và thẩm mỹ cho trang web của bạn. Trong bài viết này, chúng ta sẽ tìm hiểu về công cụ chọn màu CSS và cách áp dụng chúng từ lý thuyết đến thực hành.
Lý Thuyết Màu Sắc CSS
Trước hết, hãy hiểu cơ bản về lý thuyết màu sắc trong CSS:
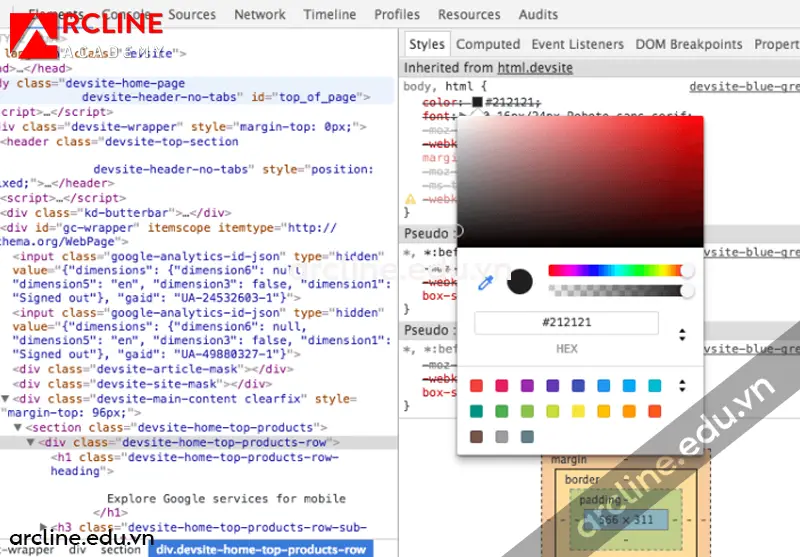
Mã Màu HEX
Mã màu HEX là một chuỗi ký tự gồm 6 ký tự (ví dụ: #FF5733), thể hiện màu sắc bằng cách kết hợp các ký tự từ 0 đến 9 và từ A đến F.
Mã Màu RGB
RGB là viết tắt của Red (đỏ), Green (xanh lá cây), và Blue (xanh dương). Mã màu RGB thể hiện màu bằng cách sử dụng giá trị từ 0 đến 255 cho mỗi màu cơ bản (ví dụ: rgb(255, 87, 51)).
Mã Màu RGBA
RGBA giống với RGB nhưng bổ sung một giá trị alpha để điều chỉnh độ trong suốt của màu sắc (ví dụ: rgba(255, 87, 51, 0.7)).
Công Cụ Chọn Màu CSS
Bây giờ, hãy tìm hiểu về các công cụ giúp bạn chọn màu sắc CSS một cách dễ dàng và chuyên nghiệp:
Adobe Color Wheel
Adobe Color Wheel là một công cụ mạnh mẽ giúp bạn tạo và tùy chỉnh bảng mã màu dựa trên các nguyên tắc màu học. Bạn có thể lựa chọn màu chính và xem các màu phụ phù hợp.
Coolors
Coolors là một ứng dụng trực tuyến cho phép bạn tạo bảng mã màu tự nhiên và tùy chỉnh dễ dàng. Bạn có thể thử nghiệm nhiều màu sắc khác nhau và xem cách chúng hoà quyện với nhau.
Paletton
Paletton là một công cụ phân tích và tạo bảng mã màu dựa trên nguyên tắc màu học. Bạn có thể lựa chọn màu chính và Paletton sẽ đề xuất các màu phụ phù hợp.
Color Hunt
Color Hunt là một trang web cung cấp các bảng mã màu độc đáo và thú vị được tạo bởi cộng đồng thiết kế. Bạn có thể tìm kiếm và tải về các bảng mã màu để sử dụng trong dự án của bạn.

Hướng Dẫn Tận Dụng Công Cụ Bảng Màu Chuyển Sắc
Sắc Sắc Tạo Nét Độc Đáo Cho Thiết Kế Của Bạn
Màu sắc là một yếu tố quan trọng trong thiết kế đồ họa và web. Sử dụng công cụ bảng màu chuyển sắc có thể giúp bạn tạo nên các hiệu ứng độc đáo và thu hút sự chú ý của người dùng.
Hiểu Về Bảng Màu Chuyển Sắc
Bảng màu chuyển sắc là một tập hợp các màu sắc được sắp xếp theo một cách cụ thể để tạo nên hiệu ứng chuyển đổi màu sắc mượt mà. Các bảng màu chuyển sắc thường dựa trên các nguyên tắc màu học và tạo ra một loạt các màu phụ từ một màu chính.
Sử Dụng Công Cụ Trực Tuyến
Có nhiều công cụ trực tuyến miễn phí giúp bạn tạo và tùy chỉnh các bảng màu chuyển sắc. Các công cụ như Adobe Color Wheel và Coolors cho phép bạn tạo ra các bảng mã màu chuyển sắc theo ý muốn.
Chọn Màu Chính
Bước đầu tiên là lựa chọn màu chính mà bạn muốn sử dụng trong bảng màu chuyển sắc. Màu chính này thường đại diện cho thương hiệu hoặc thông điệp của bạn.
Tạo Các Màu Phụ
Sau đó, bạn cần tạo các màu phụ từ màu chính. Các công cụ bảng màu chuyển sắc thường sẽ tự động đề xuất các màu phụ dựa trên màu chính bạn chọn. Bạn có thể tùy chỉnh các màu phụ này để đảm bảo chúng phù hợp với thiết kế của bạn.
Áp Dụng Bảng Màu Chuyển Sắc
Khi bạn đã tạo xong bảng mã màu chuyển sắc của mình, áp dụng nó vào thiết kế của bạn. Sử dụng các màu phụ trong bảng mã màu chuyển sắc để tạo nên các yếu tố thiết kế như nền, văn bản, nút, hoặc biểu đồ.
Kiểm Tra Trên Nhiều Thiết Bị
Cuối cùng, đảm bảo kiểm tra thiết kế của bạn trên nhiều thiết bị để đảm bảo rằng bảng mã màu chuyển sắc hoạt động tốt trên mọi môi trường và tạo ra trải nghiệm thú vị cho người dùng.

Hướng Dẫn Tận Dụng Công Cụ Bảng Màu Chuyển Sắc
Lựa Chọn Màu Sắc Cho Bảng Màu Chuyển Sắc
Bắt đầu bằng việc chọn hai màu sắc hoặc nhiều hơn để tạo thành bảng màu chuyển sắc. Sự kết hợp màu sắc nên hài hòa và phản ánh mục tiêu thiết kế, có thể từ tương phản cao cho đến những sắc độ tinh tế.
Thực Hiện Bảng Màu Chuyển Sắc Trong Phần Mềm Đồ Họa
Sử dụng công cụ bảng màu chuyển sắc có trong phần mềm đồ họa, chẳng hạn như Adobe Photoshop, để tạo ra bảng màu. Chọn loại gradient, xác định hướng và phạm vi chuyển đổi, từ đó tạo ra hiệu ứng chuyển màu mong muốn.
Ứng Dụng Bảng Màu Chuyển Sắc Trong Thiết Kế
Áp dụng bảng màu chuyển sắc vào các yếu tố thiết kế như nền, logo, hoặc các đồ họa web. Bảng màu chuyển sắc có thể cải thiện sự nổi bật của đối tượng và tạo ra cảm giác động khi sử dụng đúng cách.
Điều Chỉnh Bảng Màu Chuyển Sắc Cho Phù Hợp
Tùy chỉnh độ mịn và dải màu của gradient để phù hợp với nhu cầu thiết kế. Việc điều chỉnh các thông số như opacity và blend mode có thể mang lại hiệu ứng đa dạng và phong phú cho bảng màu chuyển sắc của bạn.

Hướng Dẫn Công Cụ Bảng Màu Designer Đầy Sáng Tạo
Bắt Đầu Với Bảng Màu Cơ Bản
Chọn một palette cơ bản để làm điểm xuất phát, kết hợp màu sắc theo nguyên tắc thẩm mỹ và mục đích sử dụng, đảm bảo sự hài hòa và cân đối.
Thao Tác Với Công Cụ Bảng Màu
Khám phá các tính năng của công cụ bảng màu như điều chỉnh độ bão hòa, độ sáng và tương phản để tinh chỉnh palette, tạo ra sự đa dạng trong thiết kế của bạn.
Ứng Dụng Bảng Màu Trong Thiết Kế Thực Tế
Áp dụng bảng màu đã được tạo vào các dự án thiết kế thực tế, từ trang web đến ấn phẩm in, để kiểm tra tính hiệu quả và điều chỉnh theo phản hồi nhận được.
Lưu Trữ và Chia Sẻ Bảng Màu
Lưu trữ các bảng màu sáng tạo của bạn để sử dụng lại trong tương lai, và chia sẻ chúng với cộng đồng để truyền cảm hứng và nhận phản hồi.

Arcline Academy: Khai Mở Tương Lai trong Thiết Kế Đồ Họa và Nội Thất
Bạn mơ ước về một sự nghiệp rực rỡ trong lĩnh vực thiết kế đồ họa và nội thất nhưng không biết bắt đầu từ đâu? Arcline Academy là nơi khởi nguồn cho hành trình của bạn, nơi đam mê được nuôi dưỡng và kỹ năng được mài giũa.
Đào Tạo Thiết Kế Đẳng Cấp
Tại Arcline, bạn sẽ được trải nghiệm một chương trình đào tạo tiên tiến, kết hợp giáo dục chất lượng cao với công nghệ hàng đầu, từ AI đến các phần mềm thiết kế nội thất chuyên nghiệp.
Trải Nghiệm Thực Tế và Sự Hướng Dẫn Chuyên Sâu
Chúng tôi cam kết đem đến cho bạn cơ hội thực hành với dự án thực tế, học hỏi từ các chuyên gia trong ngành, và phát triển kỹ năng trong môi trường cạnh tranh.
Kết Nối Đam Mê và Nghề Nghiệp
Arcline Academy loại bỏ mọi rào cản, cho phép bạn tập trung vào niềm đam mê thiết kế nội thất và đồ họa. Đây là nơi bạn chắp cánh cho ước mơ và biến chúng thành hiện thực.

Để biết thêm thông tin chi tiết và đăng ký khóa học Thiết kế nội thất và Thiết kế đồ hoạ ngắn hạn tại Học viện ArcLine Academy
Trụ sở chính: 32/19 Nghĩa Hòa, Phường 06, Q. Tân Bình, TPHCM (Nhà Thờ Nghĩa Hòa – Khu Bắc Hải)
Trụ sở miền Tây: L30-09, Đường số 43, Khu Dân cư Stella Megacity, P. Bình Thủy, Q. Bình Thủy, Tp. Cần Thơ
Hotline: 0988 363 967