Khám Phá Sự Quan Trọng của Công Cụ Bảng Màu Trong Thiết Kế
Chức Năng Chính của Bảng Màu
Bảng màu là một yếu tố quan trọng trong thiết kế đồ họa và trình bày. Nó định nghĩa sự nhất quán màu sắc trong dự án và ảnh hưởng đến thị giác và cảm xúc của người xem.
Chức Năng Chính
Một bảng màu cơ bản bao gồm màu chính và màu phụ. Màu chính đóng vai trò là các màu sắc chính để tạo điểm nhấn, trong khi màu phụ hỗ trợ và làm nổi bật màu chính.
Ảnh Hưởng Đến Thương Hiệu
Bảng màu đóng vai trò quan trọng trong xây dựng thương hiệu. Màu sắc có khả năng truyền tải thông điệp và giúp thương hiệu của bạn nổi bật giữa đám đông. Lựa chọn màu phù hợp với ngành công việc và mục tiêu của bạn là rất quan trọng.
Lựa Chọn Đúng
Khi lựa chọn bảng màu, hãy xem xét mục tiêu của dự án và sự phối hợp màu sắc phù hợp nhất với nó. Điều này giúp tạo ra thiết kế độc đáo và ấn tượng.
Đồ Họa Và Màu Sắc
Bảng màu là một yếu tố không thể thiếu trong thiết kế đồ họa. Sự hiểu biết về cách sử dụng và lựa chọn màu sắc sẽ làm cho dự án của bạn nổi bật và thú vị.

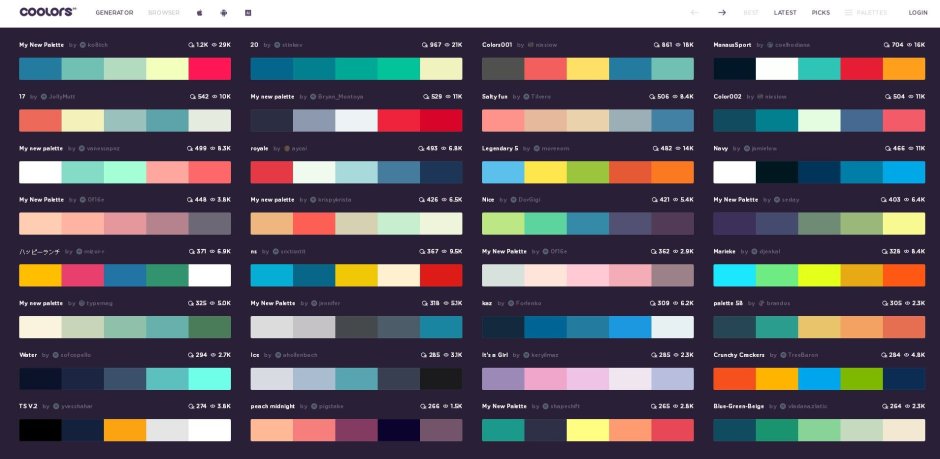
Công Cụ Chọn Màu Trên Bảng Màu
Lợi Ích và Cách Sử Dụng Công Cụ Chọn Màu Trên Bảng Màu
Thiết kế đồ họa và trang web ngày càng trở nên quan trọng trong thế giới số hóa hiện nay. Một yếu tố không thể thiếu trong quá trình thiết kế là việc chọn màu sắc phù hợp.
Lợi Ích Của Công Cụ Chọn Màu Trên Bảng Màu
Tiết Kiệm Thời Gian: Công cụ chọn màu giúp bạn dễ dàng xác định một bảng màu phù hợp với dự án của mình mà không cần thử nghiệm từng màu một.
Tương Phản Tốt
Công cụ giúp bạn xác định được màu chữ và màu nền tương phản tốt, đảm bảo độ đọc và thẩm mỹ.
Tạo Sự Nhất Quán
Bạn có thể dễ dàng áp dụng bảng màu đã chọn cho toàn bộ dự án, giúp tạo ra sự nhất quán trong thiết kế.
Cách Sử Dụng Công Cụ Chọn Màu
Xác Định Mục Tiêu
Hiểu rõ mục tiêu của dự án. Màu sắc cần phản ánh thông điệp hoặc cảm xúc bạn muốn truyền đạt.
Tìm Sự Tham Khảo
Tìm các trang web, ứng dụng hoặc dự án khác có màu sắc bạn thích và sử dụng chúng làm tham khảo.
Sử Dụng Công Cụ
Tạo bảng màu dựa trên sự tham khảo và mục tiêu của bạn bằng cách sử dụng công cụ chọn màu.
Kiểm Tra Tương Phản
Đảm bảo rằng màu chữ và màu nền tạo ra sự tương phản tốt để đảm bảo độ đọc tốt.
Lựa Chọn Bảng Màu Cuối Cùng
Áp dụng bảng màu cuối cùng vào dự án của bạn sau khi bạn hài lòng với kết quả.
Với công cụ chọn màu, bạn có thể tạo ra thiết kế đẹp mắt và ấn tượng mà không cần phải là một chuyên gia về màu sắc. Hãy bắt đầu sáng tạo và khám phá thế giới màu sắc để làm cho dự án của bạn nổi bật!

Xem Thêm: Học trang trí nội thất từ A đến Z cho người mới bắt đầu
Tối Ưu Hóa Công Cụ Bảng Màu trong Thiết Kế
Màu sắc là yếu tố không thể thiếu trong thiết kê. Chúng tạo nên cảm xúc, ý nghĩa và ấn tượng. Hiểu biết về cách tối ưu hóa bảng màu là chìa khóa để tạo ra thiết kế độc đáo.
Nguyên Tắc Cơ Bản trong Điều Hòa Màu Sắc
Điều hòa màu sắc đòi hỏi sự tinh tế. Sử dụng bảng màu hài hòa, đảm bảo màu sắc tương hợp. Hạn chế sự rối ren bằng việc tránh sử dụng quá nhiều màu.
Khám Phá Ý Nghĩa Sâu Sắc Của Màu Sắc
Mỗi màu sắc mang một ý nghĩa đặc biệt. Học cách sử dụng chúng để truyền đạt thông điệp. Ví dụ, màu đỏ tượng trưng cho đam mê, trong khi màu xanh dương mang lại cảm giác yên bình.
Tạo Điểm Nhấn với Tương Phản Màu Sắc
Sử dụng tương phản để làm nổi bật các yếu tố. Màu sắc đối lập giúp các chi tiết trở nên dễ nhận diện và thu hút.
Xây Dựng Bảng Màu Hài Hòa
Chọn màu sắc có quan hệ hài hòa. Sử dụng các công cụ như bảng màu tam giác hoặc bảng màu tương phản nhẹ để tạo ra sự hấp dẫn.
Phá Vỡ Rào Cản: Sự Thử Nghiệm và Sáng Tạo với Màu Sắc
Đừng ngần ngại thử nghiệm. Phá vỡ quy tắc truyền thống có thể dẫn đến những tác phẩm nghệ thuật và thiết kế độc đáo, bứt phá.

Tối Ưu Hóa Màu Sắc với Công Cụ Bảng Màu HTML
Bảng màu HTML, một công cụ cơ bản trong thiết kế web, định nghĩa và kiểm soát màu sắc cho trang web. Nó đóng vai trò thiết yếu trong việc tạo sự nhất quán và thẩm mỹ cho giao diện người dùng.
Làm Thế Nào Để Sử Dụng Bảng Màu HTML Hiệu Quả
Bảng màu HTML sử dụng mã màu hex để định rõ màu sắc, cho phép bạn tùy chỉnh màu cho văn bản, nền và các phần tử trang web.
Bảo Đảm Tính Nhất Quán Trong Màu Sắc
Sử dụng bảng màu HTML giúp duy trì sự nhất quán trong màu sắc, là yếu tố quan trọng để tạo ra một trang web chuyên nghiệp và hấp dẫn.
Tiết Kiệm Thời Gian Trong Việc Quản Lý Màu Sắc
Bảng màu HTML giúp thay đổi màu sắc trở nên dễ dàng và nhanh chóng, chỉ bằng việc chỉnh sửa mã màu.
Tạo Ra Bảng Màu HTML Riêng Biệt
Bạn có thể tạo bảng màu HTML thông qua các công cụ trực tuyến hoặc thủ công, tùy chỉnh theo nhu cầu cụ thể của trang web.
Áp Dụng Màu Sắc Sáng Tạo trong Trang Web
Sử dụng bảng màu HTML để áp dụng màu sắc một cách linh hoạt và sáng tạo, tăng cường tính hấp dẫn và tương tác của trang web.

Tối Ưu Hóa Thiết Kế Web với Công Cụ Bảng Màu CSS
Bảng màu CSS đóng vai trò quan trọng trong việc tạo nên một trang web thu hút và độc đáo. Sự lựa chọn màu sắc ảnh hưởng đến trải nghiệm người dùng và thương hiệu của bạn.
Chọn Màu Sắc Phù Hợp Trong Bảng Màu CSS
Lựa chọn màu sắc trong bảng màu CSS cần phải phản ánh thông điệp và mục tiêu của trang web. Màu sắc có khả năng truyền đạt cảm xúc và tạo dấu ấn thương hiệu.
Tạo Tương Phản Màu Sắc Hiệu Quả
Tương phản màu sắc giữa chữ và nền cần đảm bảo đọc được dễ dàng. Điều này quan trọng để cải thiện độ đọc của trang web.
Áp Dụng Màu Sắc Nhất Quán
Sử dụng bảng màu CSS để tạo sự nhất quán trong màu sắc cho văn bản, nút và đường viền, giúp tăng cường tính thẩm mỹ và chuyên nghiệp của trang web.
Hiểu Biết về Hiệu Quả Màu Học
Hiểu biết về màu học giúp bạn tận dụng tối đa sức mạnh của bảng màu CSS, tạo ra hiệu ứng tương phản và thu hút sự chú ý của người dùng.
Kiểm Tra Bảng Màu trên Các Trình Duyệt
Luôn kiểm tra bảng màu của bạn trên các trình duyệt khác nhau để đảm bảo sự tương thích và nhất quán trên mọi nền tảng.

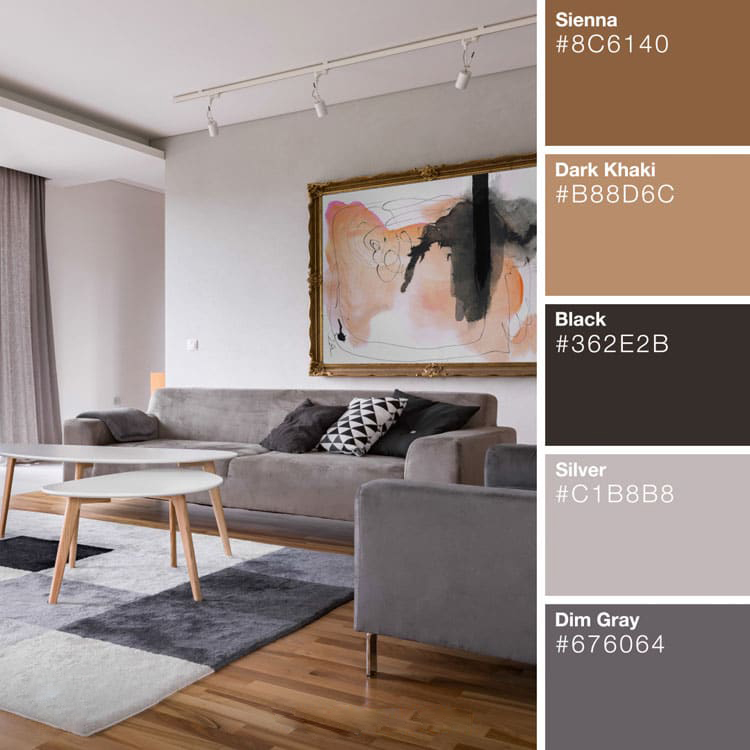
Tái Tạo Không Gian Sống với Công Cụ Chọn Bảng Màu Thiết Kế
Bảng màu thiết kế là yếu tố then chốt trong việc tạo dựng không gian sống cá nhân và ấn tượng. Sử dụng màu sắc một cách thông minh để biến không gian sống thành tác phẩm nghệ thuật.
Cân Bằng Không Gian với Bảng Màu
Kết hợp màu sắc một cách cân đối là bước đầu tiên để tạo ra không gian hài hòa. Sử dụng màu chính và phụ để tạo ra sự cân bằng và thu hút.
Tạo Điểm Nhấn với Màu Sắc Nổi Bật
Chọn một màu sắc đặc biệt để tạo điểm nhấn trong không gian. Điều này có thể được thực hiện thông qua một món đồ nội thất hoặc một bức tường màu.
Mở Rộng Không Gian với Màu Sáng
Sử dụng màu sáng như trắng hoặc pastel để làm cho không gian trở nên rộng lớn và thoáng đãng.
Tạo Môi Trường Tĩnh Lặng
Màu tối và nhẹ nhàng giúp tạo ra một không gian yên bình, lý tưởng cho phòng ngủ hoặc phòng tắm.
Phản Ánh Cá Tính Qua Màu Sắc
Chọn màu sắc phản ánh phong cách và cá tính cá nhân để tạo ra một không gian thực sự của riêng bạn.

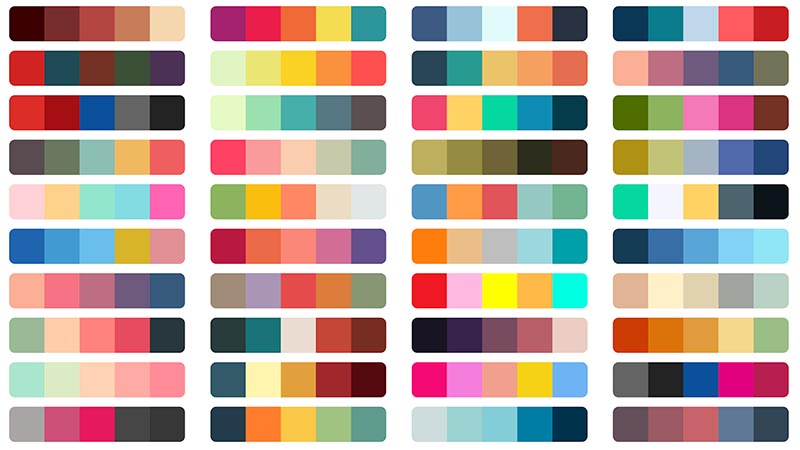
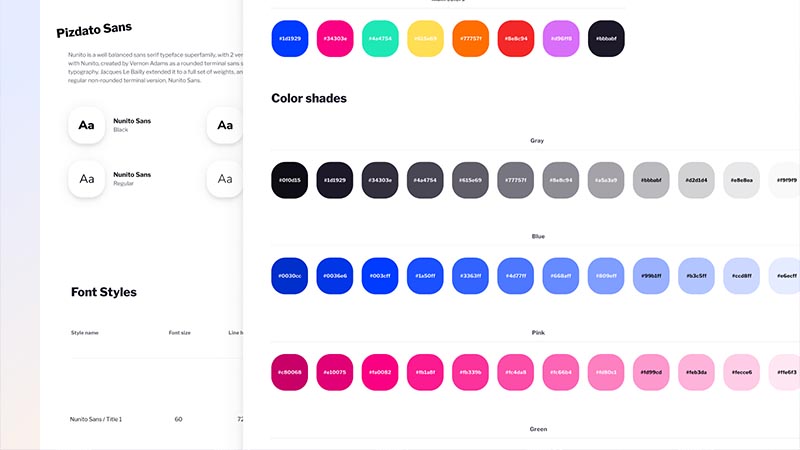
Tối Ưu Hóa Thiết Kế với Công Cụ Chọn Bảng Mã Màu Đẹp
Bảng mã màu là công cụ không thể thiếu cho mọi nhà thiết kế, giúp biến ý tưởng sáng tạo thành hiện thực. Hãy khám phá cách sử dụng bảng mã màu để làm cho các dự án của bạn trở nên nổi bật.
Khám Phá và Hiểu Biết về Mã Màu
Bắt đầu bằng việc tìm hiểu về các mã màu HEX và RGB. Khám phá sự đa dạng của chúng để tìm ra màu sắc phù hợp nhất cho thiết kế của bạn.
Tạo Đa Dạng Sáng Tạo với Mã Màu
Sử dụng bảng mã màu để tạo ra sự đa dạng và sự phong phú trong thiết kế. Chọn lựa từ hàng ngàn màu sắc để thể hiện ý tưởng sáng tạo của bạn.
Lựa Chọn Màu Sắc Một Cách Thông Minh
Chọn màu sắc một cách thông minh, sử dụng chúng để tạo sự tương phản và thu hút sự chú ý trong thiết kế của bạn.
Tích Hợp Mã Màu vào Thiết Kế
Sau khi chọn được mã màu ưa thích, hãy tích hợp chúng vào thiết kế của bạn. Sử dụng mã màu HEX hoặc RGB để đảm bảo tính nhất quán và chuyên nghiệp.
Tùy Biến và Hiệu Chỉnh Mã Màu
Cuối cùng, hãy tùy biến và hiệu chỉnh mã màu theo nhu cầu của dự án. Điều này giúp bạn tạo ra sự độc đáo và phù hợp nhất cho thiết kế của mình.

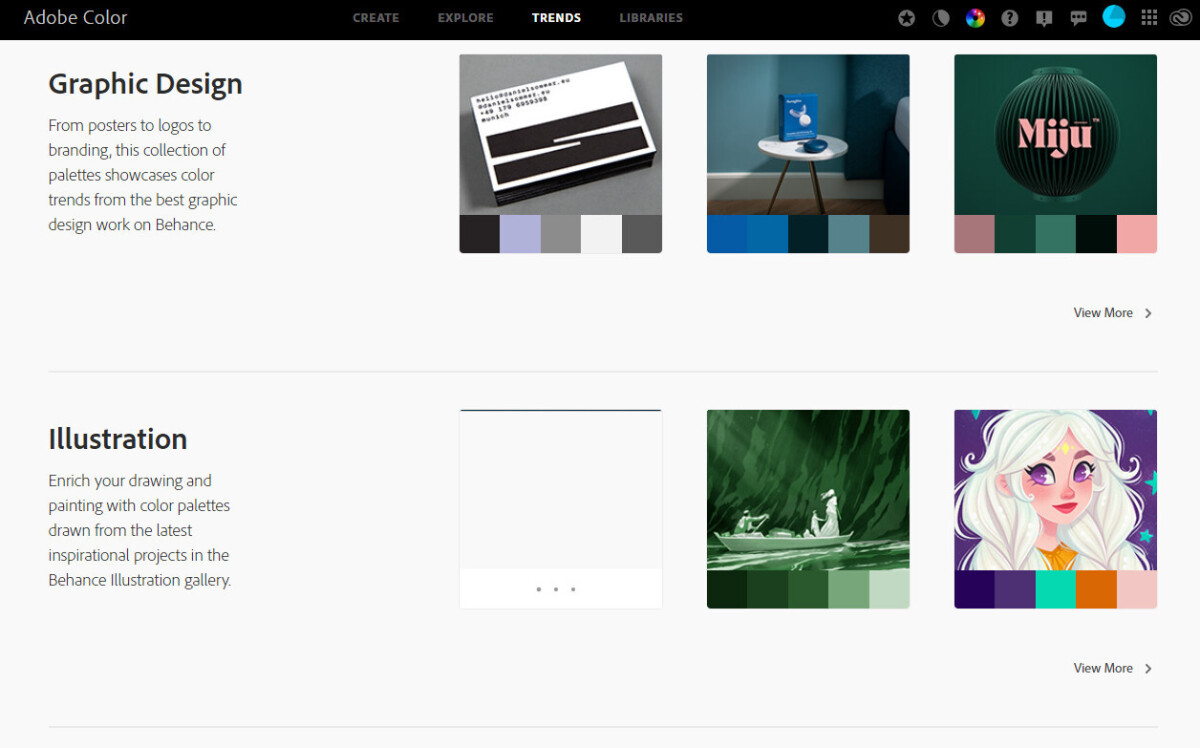
Công Cụ Chọn Bảng Màu Sắc Trong Thiết Kế Web: Sự Quyết Định Quan Trọng
Màu sắc đóng một vai trò quan trọng trong thiết kế web, không chỉ làm cho trang web hấp dẫn mà còn ảnh hưởng đến tương tác của người xem. Hãy khám phá cách lựa chọn và sắp xếp màu sắc một cách khôn ngoan để tạo ra trải nghiệm độc đáo.
Khám Phá Bảng Màu
Trước khi bắt đầu thiết kế, hãy thoroughly khám phá bảng màu. Xác định các màu cơ bản và bổ sung chúng với các màu sắc phụ. Mục tiêu là tạo ra một bảng màu đa dạng và cân đối.
Tạo Điểm Nhấn
Màu sắc có thể được sử dụng để tạo điểm nhấn cho các yếu tố quan trọng trên trang web. Một nút màu đậm có thể thu hút sự chú ý và hướng dẫn người dùng thực hiện hành động cụ thể.
Tính Nhất Quán
Đảm bảo tính nhất quán trong việc sử dụng màu sắc rất quan trọng. Màu chủ đạo nên được áp dụng thường xuyên trên toàn trang web để tạo ra sự thống nhất và chuyên nghiệp.
Màu Sắc và Thương Hiệu
Nếu bạn đang thiết kế cho một thương hiệu, hãy đảm bảo rằng bảng màu tuân thủ các màu đã được xác định trong biểu đồ màu của thương hiệu. Điều này giúp xây dựng sự nhận diện thương hiệu mạnh mẽ.
Thử Nghiệm và Tùy Biến
Cuối cùng, không ngừng thử nghiệm và tùy biến. Sử dụng các công cụ phối màu để tạo ra sự kết hợp màu sắc độc đáo và thú vị. Hãy thể hiện sự sáng tạo để tạo ra trải nghiệm tốt cho người dùng của bạn.
Web phối màu là một nghệ thuật đòi hỏi sự tinh tế và sáng tạo. Hiểu về cách màu sắc tương tác và tạo ấn tượng có thể làm cho trang web của bạn nổi bật trong đám đông.

Xem Thêm: Những Trung tâm đào tạo Thiết kế nội thất lâu đời và chuyên nghiệp nhất hiện nay
Sáng Tạo Giao Diện Với Pha Màu Trực Tuyến Với Công Cụ Chọn Bảng Màu
Pha màu trực tuyến là công cụ mạnh mẽ giúp bạn tạo ra giao diện hấp dẫn cho trang web, ứng dụng hoặc thiết kế đồ họa của bạn.
Lựa Chọn Màu Chủ Đạo
Để bắt đầu, hãy xác định màu chủ đạo cho dự án của bạn. Màu này thường thể hiện tính cách hoặc mục tiêu của bạn. Sử dụng công cụ pha màu để tìm và chọn màu chủ đạo phù hợp.
Bổ Sung Màu Sắc Phụ
Sau khi bạn đã chọn màu chủ đạo, hãy bổ sung màu sắc phụ để tạo sự đa dạng và nổi bật. Sử dụng các công cụ pha màu để xem xét các tùy chọn màu sắc và thử nghiệm sự kết hợp.
Đảm Bảo Tính Nhất Quán
Tính nhất quán trong bảng màu rất quan trọng. Đảm bảo rằng màu sắc bạn chọn hoàn hảo kết hợp và không gây xao lạc cho người xem.
Áp Dụng Màu Sắc Tương Thích
Khi bạn đã tạo bảng màu hoàn chỉnh, hãy áp dụng nó vào thiết kế của bạn. Điều này bao gồm việc sử dụng mã màu HEX hoặc RGB để đảm bảo tính nhất quán trên các nền tảng.
Thử Nghiệm và Tùy Biến
Cuối cùng, không ngừng thử nghiệm và tùy biến. Công cụ pha màu trực tuyến cho phép bạn dễ dàng điều chỉnh và cập nhật bảng màu của bạn để đạt được kết quả tốt nhất.
Pha màu trực tuyến là một phần quan trọng của quá trình thiết kế và có thể giúp bạn tạo ra giao diện độc đáo và hấp dẫn. Hãy khám phá các công cụ và tận dụng sức mạnh của pha màu để làm cho dự án của bạn nổi bật.

THAM KHẢO CÁC KHÓA HỌC THIẾT KẾ ĐỒ HỌA CHO NGƯỜI MỚI BẮT ĐẦU?
- KHÓA HỌC 3D MAX – VRAY – PHOTOSHOP
- KHÓA HỌC AUTOCAD
- KHÓA HỌC SKETCHUP + LUMION
- KHÓA HỌC AI CƠ BẢN (ADOBE ILLUSTRATOR)
Đừng để tiềm năng nghệ thuật của bạn trôi qua.
Hãy đăng ký khóa học thiết kê đồ họa của Trung tâm Arcline ngay hôm nay !
Địa chỉ liên hệ: